Технология нанесения декоративной штукатурки Карта Мира
Декоративные гипсовые карты мира — это особый вид отделочного материала. Стены покрыты рельефной штукатуркой, текстура которой напоминает острова, усеявшие бетонное «море». Отсюда и пошло название этого метода наружной отделки.
Для создания необычной дизайнерской отделки используется специальная штукатурка с необычной основой. Он состоит из мрамора, известняка и песка. Сочетание этих компонентов помогает реализовать континентальные и островные контуры стен.
Все декоративные штукатурки делятся на следующие категории
- Перламутровая. Обладает необычным перламутровым отблеском, который красиво вписывается в любой интерьер. С помощью перламутровой декоративной штукатурки Карта Мира можно добиться стильного эффекта, передать все переливы выбранного оттенка.
- Матовая. Отличный вариант для оформления больших и хорошо освещенных комнат с высокими потолками. Эта штукатурка самая сложная в работе и требует особых навыков для ее нанесения.
- Глянцевая. Такой вариант хорошо смотрится в комнатах в классическом стиле. Глянцевый эффект достигается за счет наличия золотистых и серебристых вкраплений.
Bing Maps
Картографический сервис Bing Maps долгое время находится несколько в тени своего основного конкурента. И совершенно зря — после начала дружбы Microsoft и Nokia этот сервис стал использовать данные из Nokia Maps, которые всегда отличались хорошим покрытием и отличной детализацией.

В рамках Bing Maps пользователь получает только минимум функций, необходимых для построения карты, а именно расстановку маркеров, рисование треков и многоугольников различными типами линий, добавление фотографий и комментариев.
Для демонстрации готовой карты вам необходимо ее сохранить, после чего можно получить прямую ссылку на карту и код для встраивания в любую веб-страницу.
Программа Xmind
Программа неплохая. Основным достоинством является ее бесплатность. Можем спокойно пользоваться стандартным функционалом, не заплатив ни копейки. Есть же и версия PRO у программы, в которой доступны более продвинутые функции:
- Экспорт во все основные форматы
- Добавление модуля мозгового штурма
- Добавление бизнес инструментов и другие.
Как обычные пользователи, мы можем обойтись без этого. Экспорта нам будет достаточно в виде простой картинки, чтобы дать графическое изображение нашим посетителями или друзьям.
Функционал, который нам недоступен, будет помечен надписью Pro.
Скачать программу можно смело с официального сайта по этой ссылке
, нажав на кнопку для загрузки.
Устанавливаем программу на компьютер, как и весь остальной софт. Процедура стандартная. Далее запускаем Xmind через ярлык, который по умолчанию добавляется на рабочий стол.
Первое, что мы видим после запуска — окно программы с возможность сразу создать новый проект в виде пустого шаблона, то есть создать интеллект карту с нуля, или же выбрать один из готовых шаблонов с индивидуальным оформлением.
Так как нам необходимо понять принцип создания интеллект карт, то мы выбираем пустой шаблон, чтобы начать все с нуля. Освоив основные функции вы без каких-либо проблем сможете редактировать, ранее предоставленные шаблоны.
После выбора шаблона на рабочем листе программы будет корневой раздел карты с названием «Центральный раздел». Чтобы его переименовать, нужно 2 раза кликнуть на него. Название выделится и можно будет изменить название. Назову его «Для примера».
Аналогично производится и переименование всех разделов с подразделами.
Чтобы добавить ответвления в виде подразделов, необходимо 2 раза кликнуть в пустой области. Добавится блок с названием «Плавающий раздел». Но тут одна пометка. Между блоками может не быть связей, если они находятся далеко друг от друга.
Как видим, связь (соединение) между ними отсутствует. Если мы немного ближе подвинем плавающий раздел к центральному разделу, то появится связь.
Программа сама определяет к какому разделу будет привязан подраздел. Она выбирает наименьший путь. К какому разделу ближе, к тому и подлежит подраздел. Так и нужно соединять все блоки в программе. Просто мышкой перетаскиваем все блоки и соединяем между собой.
Может показаться, что это сложно. Но все, проще некуда. Убедитесь в этом сами.
Выполнив несложные махинации я создал еще 3 подраздела и в каждом из них добавил по 4 ответвления, чтобы далее показать возможность оформления интеллект карт в Xmind.
Вот и весь принцип создания интеллект карт в данной программе. Осталось только рассмотреть некоторые моменты оформление, чтобы придавать красивый вид нашей информации.
Для этого в правой области программы имеется 2 панели:
Панель со вкладкам «Схема» и «Обзор», в которых мы можем видеть иерархию разделов в созданной интеллект карте, и перемещаться по карте соответственно;
Панель со вкладками «Свойства» и «Маркеры», где мы и можем настраивать внешний вид и структуру mind map.
Во вкладке все довольно просто. Оформление осуществляется следующим образом. Сначала мы выделяем нужный элемент в карте, потом идем во вкладку «Свойства» и ставим там, что хотим. Меняем рифт, размер, рамку и цвет заливки раздела. Это все понятно и объяснять не вижу смысла.
Интересным лишь является пункт «Структура», который определяет расположение разделов и подразделов в интеллект карте.
Каждый раз мы можем делать различные по структуре майнд мепы, чтобы было разнообразие. Данный момент стоит учитывать.
Вкладку маркером также стоит применять для украшения. Используя их можно дать последовательность действиям в карте и показывать прогресс выполнения задач. Вот для примера я наметил такой план с помощью маркеров.
После создания карты, нужно произвести ее экспорт, чтобы иметь готовый файл на компьютере. Это делается через меню «Файл — экспортировать».
После этого на компьютере появится изображение интеллект карты, которое можно дать своим друзьям или загрузить на сайт. Ну или просто использовать в своих нуждах.
По данной программе все основные моменты я вам рассказал и показал. Сложно нет абсолютно ничего. Создали разделы — соединили их между собой — оформили.
Теперь можно переходить ко второму софту, который можно смело назвать «монстром интеллект карт».
Что такое User Story Mapping и для чего используется
Карта пользовательских историй – инструмент комплексного проектирования продукта исходя из пользовательского пути.
Создание карты – отличный способ собрать всех специалистов, заинтересованных в развитии проекта, составить и обсудить предстоящие задачи. Но главное, что делается при разработке USM, – визуальное отображение путешествия пользователя по продукту.
В основе пользовательской карты лежат три инструмента:
User Persona. Описание пользователя, заинтересованного в продукте. В User Persona отображаются цели и проблемы, которые он планирует решить с помощью продукта. Потребителей можно рассматривать как индивидуально, так и по группам – Casual User, Business User, Powerful User.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
- User Story. Короткое описание целей и задач, которые пользователь реализует при помощи продукта. Обычно User Story обозначают буквально парой предложений по шаблону: «Роль – желание – выгода». Например: «Я, как посетитель этого сайта, хочу оставить адрес электронной почты, чтобы получить бесплатный чек-лист».
- User Journey. Непосредственное «путешествие пользователя» – описание всех его действий, мыслей и чувств на всех этапах взаимодействия с продуктом. Шаги потребителя фиксируются в удобном для восприятия формате – в виде схем на бумаге, в Trello или MIRO. На основе шагов User Journey создается скелет-основа User Story Mapping.
За разработку User Journey отвечают специалисты, которые работают непосредственно с пользователями. Это маркетинговые и продуктовые команды, UI- и UX-дизайнеры, аналитики, UX Research специалисты, менеджеры проектов.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Получение спутникового снимка или карты местности
На этом этапе нам понадобится программа SAS.Планета, скачать которую можно на официальном сайте sasgis.ru

Первым делом требуется указать в качестве источника данных Интернет и кэш:
А также выбрать нужный тип карты. Что это будет — спутник или карта Google, карты Яндекса или спутниковые снимки с геопортала Роскосмоса, а то и генштабовские карты — зависит только от Ваших личных предпочтений и качества источника на требуемом участке.

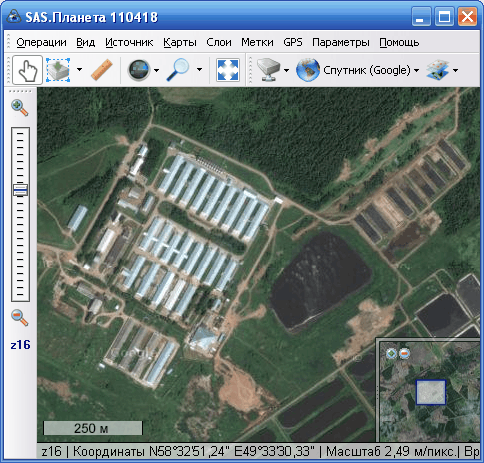
Итак, находим визуально, по координатам или встроенному поиску нужный участок. Определяем требуемую детализацию, увеличивая масштаб изображения. Текущий масштаб указывается слева, под линейкой масштабирования, в относительных уровнях (z14, z16 и так далее). Он пригодится нам на следующем этапе. Ориентируйтесь на то, чтобы нужные объекты были хорошо различимы и не «замылены». Но и не забывайте, что каждый уровень детализации увеличивает размер результирующей карты.

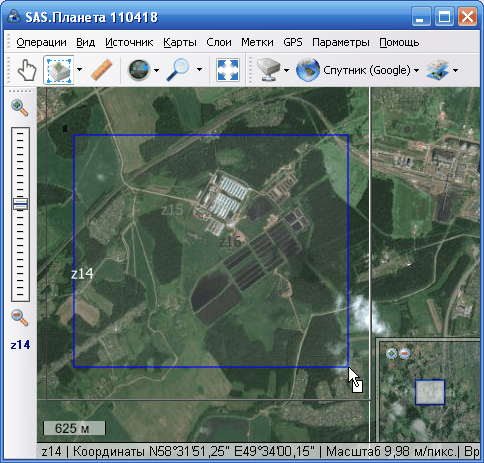
Уменьшаем масштаб до тех пор, чтобы весь нужный участок карты вошёл в экран. Выбираем инструмент «прямоугольное выделение» (вторая слева кнопка на панели инструментов или сочетание Ctrl+R на клавиатуре), и выделяем границы нашей будущей карты.

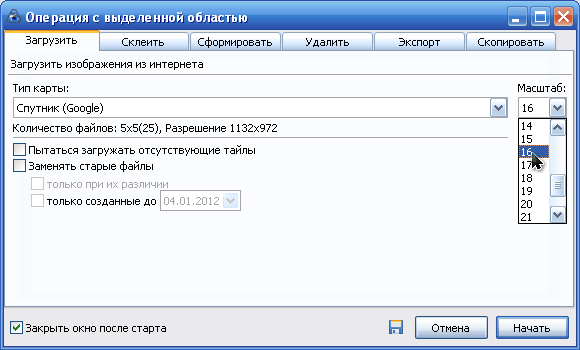
По окончании выделения появится диалоговое окно «Операции с выделенной областью». Сейчас нас интересует вкладка «Загрузить». Нужный тип карты уже выбран, а требуемый уровень детализации надо выбрать в выпадающем списке (мы его уточняли чуть раньше). Остается только нажать кнопку «Начать».


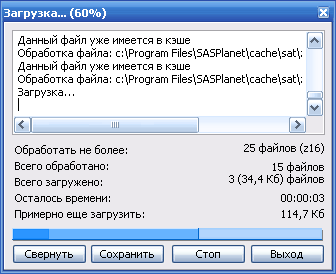
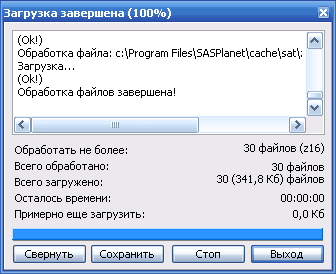
Спустя некоторое время (зависящее от детализации и площади карты), её участки будут загружены, и в окне появится надпись «Обработка файлов завершена». Окно загрузки можно закрыть, и переходить к следующему этапу — склейке снимков.

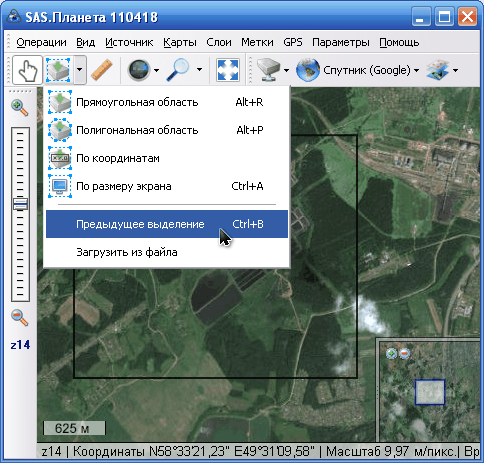
Выбираем в меню выделения пункт «Предыдущее выделение», либо нажимаем Ctrl+B на клавиатуре, чтобы заново не выделять ту же самую область, и появится знакомое нам окно.

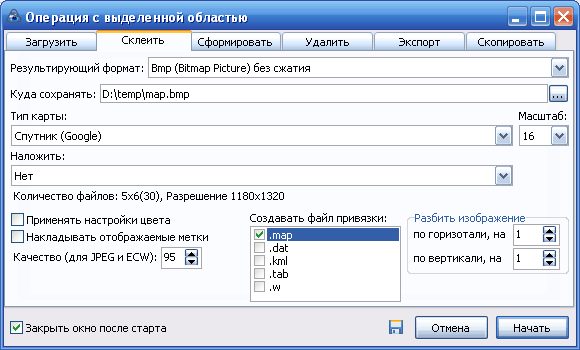
На этот раз нас интересует вкладка «Склеить». Здесь потребуется настроить большее количество параметров:
-
Результирующий формат
— формат изображения, в котором будет сохранена наша карта. Для дальнейшей обработки желательно выбирать BMP, хотя он и занимает больше места, но понимается всеми программами и не имеет потерь при кодировании. -
Куда сохранять
— здесь надо указать папку и имя файла, в который будет сохранена карта. -
Тип карты
— будет автоматически подставлен текущий источник. -
Масштаб
— не забудьте
выставить нужный уровень детализации. По умолчанию программа выставила низкодетализованный, отображающийся сейчас на экране. -
Наложить
— здесь на карту можно наложить дополнительные слои. Такие, как Гибрид для Google maps, где отображены основные дороги и условные обозначения. Иногда может быть полезным для уточнения спутниковых снимков или нанесения на них названий населенных пунктов. Для этого не забудьте прогрузить дополнительный слой с нужным уровнем детализации при помощи метода, описанного выше. -
Создавать файл привязки
— отметьте галочкой пункт «.map», он нам пригодится на следующем этапе. В файле будут сохранены географические координаты углов результирующего изображения.
Нажимаем кнопку «Начать» и через некоторое время в указанной папке получаем два файла — изображение с картой и.map-файл привязки к координатам. Некоторые навигационные программы могут напрямую использовать такие изображения. Но для карманных устройств с ограниченным количеством ресурсов лучше всё же сохранить карту в специальном формате.
Roadmunk
Сервис Roadmunk предоставляет пользователю готовые шаблоны таймлайнов, планов и маркетинговых стратегий с уже предустановленными значениями, за счет чего позволяет создавать дорожные карты в самые сжатые сроки. Для новичков имеется мастер заполнения.
Этот англоязычный инструмент отличается наглядностью и простотой в работе. Пользователю предлагается два вида представления:
- Timeline, который используется, чтобы показать план работы с ограничением по времени;
- Swimline, который лучше всего подходит для оперативного планирования.

Для опробования функционала сервиса предоставляется 14-дневный бесплатный период использования. Цены на платные тарифы начинаются от $19 в месяц за пользователя при годовой подписке на тарифном плане Starter. Также существуют тарифы Business, Professional и Enterprise с более широкими возможностями для масштабируемых команд.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
создавайте карты на основе своих данных
| Example Address | City | State | Zip | Name | Phone Number | Group | URL |
|---|---|---|---|---|---|---|---|
| 1 Crossgates Mall Road | Albany | NY | 12203 | Apple Store Cross Gates | (518) 869-3192 | Example Group 1 | http://www.apple.com/retail/crossgates/ |
| Duke Rd & Walden Ave | Buffalo | NY | 14225 | Apple Store Walden Galleria | (716) 685-2762 | Example Group 2 | http://www.apple.com/retail/walden/ |
| 630 Old Country Rd. | Garden City | NY | 11530 | Apple Store Roosevelt Field | (516) 248-3347 | Example Group 3 | http://www. |
| 160 Walt Whitman Rd. | Huntington Station | NY | 11746 | Apple Store Walt Whitman | (631) 425-1563 | Example Group 3 | http://www.apple.com/retail/waltwhitman/ |
| 9553 Carousel Center Drive | Syracuse | NY | 13290 | Apple Store Carousel | (315) 422-8484 | Example Group 2 | http://www.apple.com/retail/carousel/ |
| 2655 Richmond Ave | Staten Island | NY | 10314 | Apple Store Staten Island | (718) 477-4180 | Example Group 1 | http://www.apple.com/retail/statenisland/ |
| 7979 Victor Road | Victor | NY | 14564 | Apple Store Eastview | (585) 421-3030 | Example Group 1 | http://www.apple.com/retail/eastview/ |
| 1591 Palisades Center Drive | West Nyack | NY | 10994 | Apple Store Palisades | (845) 353-6756 | Example Group 2 | http://www. |
| 125 Westchester Ave. | White Plains | NY | 10601 | Apple Store The Westchester | (914) 428-1877 | Example Group 3 | http://www.apple.com/retail/thewestchester/ |
| 103 Prince Street | New York | NY | 10012 | Apple Store SoHo | (212) 226-3126 | Example Group 2 | http://www.apple.com/retail/soho/ |
(Не забудьте указать названия столбцов. Если хотите, то можете воспользоваться нашим шаблоном таблицы (Excel) или просто нажмите «Создать карту» и посмотрите, как это работает на примере наших данных.)
Готово: столбцов, строк — прокрутите вниз до кнопки «Проверка и настройки»
MAP_VIEW_PRICIING
Название
Введите краткое название своей карты, что на ней показано?
Описание
Электронная почта
Укажите его, если в дальнейшем планируете РЕДАКТИРОВАТЬ карту.![]()
Поделиться
Public Unlisted Password Protect (Pro Only) Если вы выберете вариант «Закрытая», то ваша карта будет сохранена под уникальным URL-адресом, который мы сообщим только вам и который не появится на нашем сайте. Более подробно о конфиденциальности карт можно прочесть в разделе функции.
Map Mode
Я прочёл и соглашаюсь с Условиями предоставления услуг BatchGeo.
Меня интересуют специальные предложения по BatchGeo Pro.
Создайте карту:
-
Электронные таблицы, таблицы на веб-сайтах, базы данных — любые данные, на основе которых можно подготовить таблицу с данными о местоположении, можно использовать для экспорта в BatchGeo. Если вы начинаете создание таблицы с нуля, то советуем использовать наш шаблон таблицы. Подготовив свои данные, просто скопируйте их в BatchGeo, чтобы создать карту с маркерами.
-
Мы делаем всё возможное, чтобы угадать нужный столбец с геоинформацией, например: адресами, названиями города, района, почтовыми индексами или широтой и долготой. Если настройки сервиса по умолчанию вас не устраивают, вы можете задать собственные настройки.
-
3. Перенос объектов на карту
Мы выполняем геокодирование почтовых индексов / адресов и создаём вашу карту. В зависимости от количества адресов в таблице процесс может занять несколько минут, но если у вас указана широта и долгота, то карта будет создана практически мгновенно. Закончив картографирование, вы можете сохранить карту на веб-странице нажав кнопку «Сохранить и продолжить».
Переходите на профессиональную версию Pro:
- Печать с высоким разрешением
- Интеграция с сервисом Street View
- Защита паролем
- Геокодирование в 10 раз быстрее
- Экспорт в PDF
- Включает 10 пользователей
- Ещё больше данных и создание групп
- Никакой рекламы
- Расширенный функционал
Узнайте о BatchGeo Pro больше
Обработка снимка в графическом редакторе
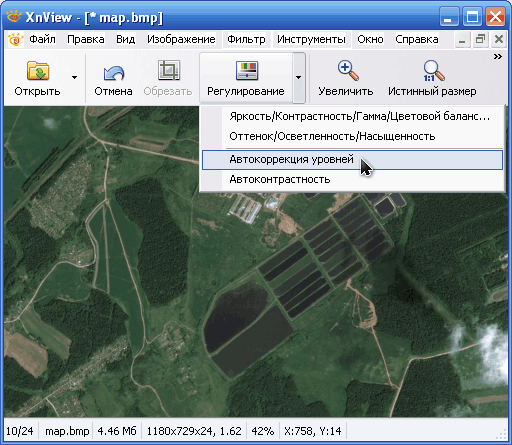
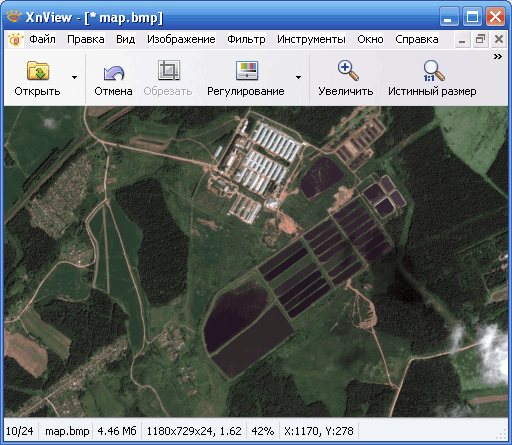
Нередко из-за не совсем удачных условий освещения, или мешающей дымки, или в силу ещё каких-то причин спутниковые снимки бывают «слепыми», особенно при отображении их на экране мобильного устройства в яркий солнечный день. Для улучшения можно провести небольшую коррекцию в любом графическом редакторе. Я покажу это на примере бесплатного XnView , но Вы можете использовать любой другой подходящий (от IrfanView до Photoshop), эта процедура везде аналогична.
Но если качество и контрастность полученного на предыдущем этапе изображения Вас полностью устраивает, можете пропустить этот этап.

На снимке выше показано исходное изображение и нахождение пункта меню «Автокоррекция уровней», который можно использовать для автоматической подстройки контраста. На снимке ниже — результат этой операции. Как можно увидеть — цветность и контраст изображения увеличились, различимость дорог и водных объектов тоже немного улучшилась.

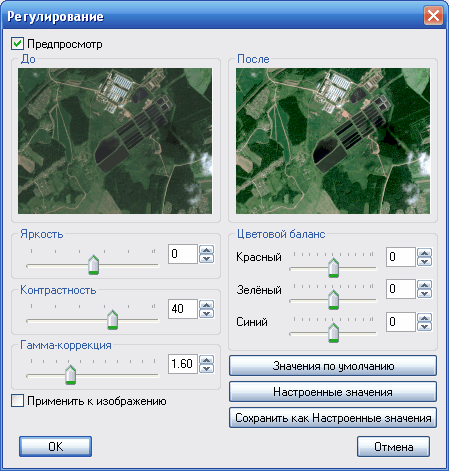
Можно использовать также ручной режим — правку контраста и гамма-коррекции (увеличить то и другое):

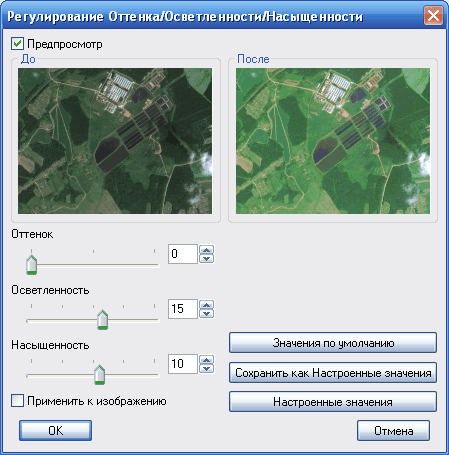
или Оттенка/Насыщенности/Осветленности. Ориентируйтесь на более подходящих для Ваших условий вариант.

ОткрытьJUMP
OpenJUMP — еще одна бесплатная программа для создания карт для Windows. Это приложение основано на JAVA, поэтому перед его запуском убедитесь, что в вашей системе установлена JAVA.
Запустите свой проект, импортировав шейп-файл. После импорта шейп-файла вы можете использовать доступные инструменты и отмечать различные точки, создавать пути, рисуя линии и т. д. на карте. Вы также можете создавать собственные карты с нуля, не импортируя шейп-файл.
В программе предусмотрены различные типы инструментов редактирования. Эти инструменты полезны при создании пользовательских карт. Вы можете рисовать многоугольники, отмечать различные точки на карте, соединять точки линиями, рисовать окружности любого радиуса и т. д.
Инструменты измерения этого программного обеспечения содержат множество инструментов измерения, которые позволяют измерять расстояние, площадь, угол, координаты, азимут и т. д. на карте. Вы также можете изменить единицы измерения на километры, метры, футы, ярды, мили и т. д. Хорошо, что в отличие от других программ оно позволяет отображать измерения на настроенной выходной карте.
После создания карты вы можете сохранить свой проект в форматах JMP и JCS. Кроме того, вы можете сохранить изображение карты в формате JPG или PNG.
Карты — это удобные инструменты для визуализации данных. Но иногда вам нужно добавить пользовательскую графику и эффекты для правильной передачи информации. Именно здесь программное обеспечение для рисования карт может помочь вам вывести свои карты на новый уровень.
Эти инструменты позволяют улучшать карты, выделяя определенные местоположения, добавляя стрелки, вставляя текст, добавляя пользовательские изображения и т. д. Но с таким количеством доступных вариантов, какой из них подходит для вашего проекта?
Продолжайте читать, чтобы ознакомиться с нашим списком десяти лучших программ для рисования карт. Узнайте, что предлагает каждый инструмент, чтобы выбрать тот, который соответствует вашим потребностям.
Создание Google Maps из листов Excel
Одно небольшое неудобство с помощью инструмента Google Maps является то, что сервис не позволяют ввести точки массово. Да, есть варианты, чтобы импортировать KML и GeoRSS файлы, но как же создать эти файлы?
Используйте BatchGeo — интерактивный инструмент, в который можно импортировать данные о местоположении из таблицы и отметить эти адреса на карте Google. Вы можете скопировать и вставить почтовые адреса или координаты широты и долготы и BatchGeo будет отображать их все после декодирования. Это полезный инструмент, но вы не можете экспортировать карту используя бесплатный аккаунт.
Как создавать интерактивные карты
Недавно была опубликована интерактивная карта, отображающая демографические изменения в Европе с 2001 по 2011 год — период, для которого доступна максимально подробная статистика от каждого муниципального образования. С помощью цветовой шкалы обозначается степень убыли или прироста населения буквально в каждой точке Европы (за исключением России и стран СНГ) и Турции.
Один из разработчиков команды Airbnb принимал участие в работе над созданием этой демографической карты. Хотите узнать, как самостоятельно создать подобный проект? Тогда добро пожаловать под кат.
Предварительные условия
Для нашего примера мы используем набор данных по Берлину, содержащий в себе сведения о зданиях и количестве их этажей.
Для начала подготовим рабочую среду:
Установите Tilemill — это картографическое приложение, позволяющее быстро и просто создавать карты, используя разные источники данных.
Скачайте готовый shape—файл, который уже содержит нужные данные. Если у вас есть свой набор данных, то их нужно объединить с shape—файлом. Есть много способов сделать это, например, с помощью Quantum GIS.
Заведите аккаунт на Mapbox — там есть бесплатный тариф с ограничением в 50 000 просмотров карты.
Создаем новый проект
Мы начинаем с добавления слоя, на котором будут отображаться данные нашей карты. Запустим Tilemill и создадим новый проект.
Теперь слева вы можете увидеть карту мира, а справа некоторые правила Carto CSS (язык для оформления карт, используемый в TileMill). Таким образом, в левой части экрана отражается превью вашей карты, а в правой вы определяете стили для разных её частей.
Внедрение данных
Добавляем наш shape—файл в качестве нового слоя (пиктограмма слоя в левом нижнем углу, Add Layer). ID — это уникальный идентификатор слоя в проекте. Выбираем shape—файл как источник данных и жмём Save.
Проверим, что всё работает нормально. Раскрасим наш shape—файл, добавив следующие строки:
С помощью идентификатора «buildings», присвоенного при добавлении слоя, мы можем установить стиль. Ваша карта должна выглядеть следующим образом:
В нашем примере мы хотим визуализировать этажность зданий. Убираем стиль стран и устанавливаем черный фон карты.
Для стиля этажности зданий мы можем раскрасить только определенные, подходящие нам объекты. В этом примере маленькие здания покрашены в зеленый цвет, средние — в оранжевый, а более высокие выкрашены в голубой. Вы можете использовать какие угодно цвета (в данном примере для выбора цветов использовался Chroma.js Color Scale Helper).
Теперь вы должны увидеть нечто вроде этого:
Добавление интерактивности
Вы можете извлечь данные из атрибутивной таблицы и отобразить их на карте с помощью подсказок/всплывающих окон. В нашем примере мы хотим отобразить всплывающее окно с подсказкой по этажности здания. Чтобы включить эту функцию, нужно нажать на пиктограмму руки в левом нижнем углу и выбрать «Teaser». Теперь мы должны определить слой («buildings»), на котором хотим поддерживать интерактивность, и добавить «floors» в разделе «Content to be shown on hover».
После сохранения проекта, при наведении курсора на здание будет всплывать окошко с информацией.
Экспорт mbtiles
Интерактивность можно экспортировать в формат MBTiles, специально разработанный для хранения карт и возможности доступа к ним онлайн и оффлайн.
Но прежде чем мы экспортируем наш слой, установим прозрачный фон.
В конечном итоге код должен выглядеть так:
Чтобы экспортировать слой в mbtiles, нужно нажать «Export» в правом верхнем углу и выбрать «MBTiles». Вам придётся подождать, пока данные отрисуются. Если вы не можете определить слой, воспользуйтесь следующими настройками для экспорта карты:
- Zoom: 9 — 13
- Center: 13.3944,52.5141,10
- Bounds: 13.0621,52.3475,13.7089,52.6734
Загрузка на MapBox
Возьмите .mbtiles файл и загрузите его в свой аккаунт Mapbox. После загрузки нового слоя найдите его на вкладке «Data» в вашем аккаунте. Теперь создайте новый проект с этим слоем:
Если вы не видите карту, используйте строку поиска. Сохраните карту и копию ID (его можно найти в разделе «Project» —> «Info»).
Веб—приложение
Для отображения карты в браузере мы используем Mapbox.js, ведь он уже включает в себя слой «сетки» для описания взаимодействия данных, в которой нам нужно отобразить значения этажности. Вы можете также использовать Leaflet в сочетании с utfgrid Plugin.
Для начала вы можете использовать этот шаблонный код. Он загружает карту и показывает число этажей в консоли при наведении курсора на здания. Просто измените ключ доступа и ID карты.
Как видите, вышеописанным способом можно быстро и просто создавать интересные картографические проекты. Конечно, если у вас уже есть готовые данные, это ключевой компонент.
GanttPRO
Сервис для создания roadmap на русском языке GanttPRO позволяет планировать проекты и управлять задачами с помощью диаграммы Ганта.

GanttPRO предлагает создание наглядных дорожных карт на основе готовых шаблонов проектов для различных сфер, управление ресурсами и загрузкой команд, возможность прикрепления файлов и добавления комментариев к элементам проекта. Данный roadmap planner позволяет создавать неограниченное количество проектов и диаграмм, производить экспорт дорожных карт в форматы PNG, PDF и XLSL.
Вы можете эффективно отслеживать развитие проекта и легко делиться дорожными картами с клиентами и коллегами, управляя правами на просмотр или редактирование проектов.
Бесплатный пробный период длится 14 дней. Для постоянного использования сервиса необходимо выбрать один из трех тарифных планов: «Индивидуальный» – при годовой оплате его стоимость составит $15 в месяц, «Для команд» – обойдется в $8,9 и «Корпоративный», обеспечивающий расширенное управление и безопасность, цена которого обсуждается отдельно.
Как сделать автономную карту для смартфона/планшета самостоятельно
В данной заметке будет по возможности кратко (с минимумом подробностей) описан процесс создания полностью автономной (т.е. не требующей подключения к интернету для работы с ней) карты для смартфона или планшета, с нанесенными на нее точками, по выбору пользователя.
Такие карты, например, удобно использовать при прогулке по чужому городу, открывая их на смартфоне. А если на карту нанесены еще и достопримечательности, которые включены в ваш путеводитель (который тоже делается самостоятельно), то она (карта) превращается в неоценимого помощника в путешествии.
Как самостоятельно сделать путеводитель для поездки, а также бумажную версию карты для него — подробно рассказано в отдельной заметке.
Как минимум, из вышеупомянутой заметки потребуется информация о том, как создать свою карту Гугл, с нанесенными на ней точками (объектами) — это третий пункт той заметки — рекомендую ознакомиться.
Электронная карта Гугл, нам понадобится для того, чтобы скопировать из нее отмеченные там точки (достопримечательности, например), и перенести их на автономную карту для планшета (смартфона).
Что нужно для создания автономной карты
Кроме терпения и усидчивости (хотя, их нужно немного), потребуется использование двух сторонних программ: SASPlanet и GPSBabel. Также, на смартфон (планшет), потребуется установить приложение OSMAnd.
, а SASPlanet даже не требует и инсталляции (работает прямо из своей папки). Все ссылки будут даны ниже.
Никаких специальных знаний не требуется (вернее, их требуется, конечно, и очень даже много), но здесь постараюсь дать материал так, чтобы он был понятен даже человеку с уровнем умственного развития средней американской домохозяйки (всем).
Ниже написано много и читать долго, но на самом деле, карта с точками делается за 5-10 минут. Так что наберитесь немного терпения. Потратив один раз 20 минут на чтение, вы получите возможность самостоятельно делать нужные вам карты в неограниченных количествах.
Первая из программ (SASPlanet) — нужна для создания, собственно, персональной (т.е. по выбору пользователя) карты для смартфона.
Вторая (GPSBabel), нужна для конвертирования точек из формата *.kml (это формат, в котором будут экспортироваться точки из карт Гугл) в формат *.gpx (это формат, с которым работает приложение OSMAnd).
Само приложение OSMAnd, нужно иметь на смартфоне или планшете для того, чтобы отображать нам на экране плоды трудов наших, в процессе прогулки.
Сам процесс создания карт несложен, если не вникать в детали. Постараюсь описать его так, чтобы вам не пришлось это делать. А кто захочет копнуть глубже — welcome, ссылки я дам по ходу текста.
Изготовление
Независимо от материала карты, лист с контуром будущего изделия должен быть прочно прикреплен к основанию, чтобы лист не сместился при транспортировке. После того как линии нарисованы, шаблон можно снять и начать вырезать части готового изделия. В случае с пленкой обрежьте лишнее, чтобы оставить изделие готовым к работе, но более сложные варианты могут потребовать дополнительной работы.

После того как все детали вырезаны, приступайте к их предварительной сборке. Самый простой способ сделать это — положить их вместе на пол и проверить результат. Когда вы будете удовлетворены полученным изображением, можно приступать к последнему шагу — закреплению всех элементов на стене. Завершите процесс прикреплением компонентов к поверхности с помощью клейкой ленты, клея или других связующих элементов.

Важно обратить внимание на точное размещение всех элементов. На пленке нет места для ошибки. Если детали приклеены неравномерно, их нельзя удалить и приклеить заново, их нужно создавать с нуля
Поэтому лучше делать это в паре, чтобы всегда была возможность остановиться, отрегулировать или подтянуть прямые углы. Использовать пробку гораздо проще — она крепится с помощью двустороннего скотча или клея, и всегда есть возможность немного сдвинуть крепежный элемент
Если детали приклеены неравномерно, их нельзя удалить и приклеить заново, их нужно создавать с нуля. Поэтому лучше делать это в паре, чтобы всегда была возможность остановиться, отрегулировать или подтянуть прямые углы. Использовать пробку гораздо проще — она крепится с помощью двустороннего скотча или клея, и всегда есть возможность немного сдвинуть крепежный элемент.
⇡ О программе
iMindMap — далеко не единственная программа в списке редакторов ментальных карт. И хотя по функционалу и распространенности она уступает Mindjet MindManager и ConceptDraw Office MindMap, это приложение с «наиболее человеческим лицом». iMindMap кроссплатформенна — есть версии как для настольных систем Windows, Mac и Linux, так и для мобильных устройств iPhone, iPad и Android, а также «облачная» версия. Программа имеет визуально приятный интерфейс и поддерживает русский язык. В ней не нужно долго разбираться — неподготовленный пользователь может сразу понять, что представляет собой данная методика. Но главное, карты ума получаются более «живые» и интересные, чем в аналогичных редакторах, где они имеют несколько научный вид. Впрочем, лучше взгляните на скриншот и решите сами, какой тип карт вам больше нравится.
Слева — карта, сделанная в iMindMap, справа — в Mindjet MindManager
Программа доступна в трех редакциях: Basic, Home&Student и Ultimate, различающихся по доступному функционалу. Базовая версия предоставляется бесплатно, учебная стоит $67, основная — $256. Также присутствует версия для мобильных устройств с доступом к «облаку» за $13,99 в год. Чтобы получить бесплатную редакцию, следует зарегистрироваться на официальном сайте ThinkBuzan. Несмотря на большое количество ограничений, основной функцией — создать карту и экспортировать ее в виде изображения — вы вполне сможете воспользоваться.
Заключение
В этой статье мы рассмотрели десять сервисов, предназначенных для создания, редактирования и публикации пользовательских карт. Все они имеют свои особенности и разную функциональность, поэтому выбор самого лучшего из них сильно зависит от стоящих перед вами задач. Если вам необходимо просто сделать схему проезда для сайта, то проще и удобнее всего воспользоваться Конструктором карт от компании Яндекс или QuickMaps
При необходимости сделать информативный отчет о вашем путешествии лучше обратить внимание на Tripline и Animaps, которые позволяют не только привязывать к треку фотографии и видеоролики, но и заворачивают все это в эффектную оболочку. Ну а для действительно серьезной работы с картами стоит использовать Scribble Maps или Open Street Map, обладающие очень богатой функциональностью
Идея написания этой статьи родилась ещё в новогодние каникулы, когда я объяснял, как сделать навигационные карты на основе спутниковых снимков. Тогда была снята основная часть скриншотов, но заготовка статьи осталась пылиться на задворках винчестера. И вот уже на улице вовсю светит солнце и тает снег, приближается новый походный сезон, а я, наконец, поборол лень и дописал текст.
Сейчас у многих имеются устройства, так или иначе оснащённые спутниковой GPS-навигацией. Это может быть смартфон, карманный компьютер, коммуникатор или же просто навигатор. Во многих случаях качество предустановленных карт оставляет желать лучшего, особенно для пеших походов. Тут могут помочь online-источники спутниковых снимков и карт. Достаточно сравнить два изображения одного участка:
Слева — спутниковый снимок Google maps, справа — тот же участок на карте. Который из них выглядит подробней?
Для создания полноценной растровой карты нам понадобится набор из двух программ, некоторое количество времени и интернет-трафика. Полученными в результате картами можно будет пользоваться на любом устройстве, для которого имеется программа OziExplorer или её аналоги.
Инструкция пошаговая, подробно иллюстрированная и должна быть понятна любому новичку.

























![Как создать интерактивную карту в visme [советы и шаблоны]](http://asdisel.ru/wp-content/uploads/9/0/6/90696fafd91afe0002573e4d8c56f6a4.jpeg)
